
Вы задавались вопросом, что такое каркас сайта и как его используют агентства по дизайну и разработке сайтов? Представляем вам подробный обзор.
Приступая к разработке сайта, клиенты часто спрашивают: «Что такое каркас сайта?». Это отличный вопрос, и понимание того, как этот инструмент помогает подготовиться к успешной разработке сайта, поможет вам обеспечить успех проекта.

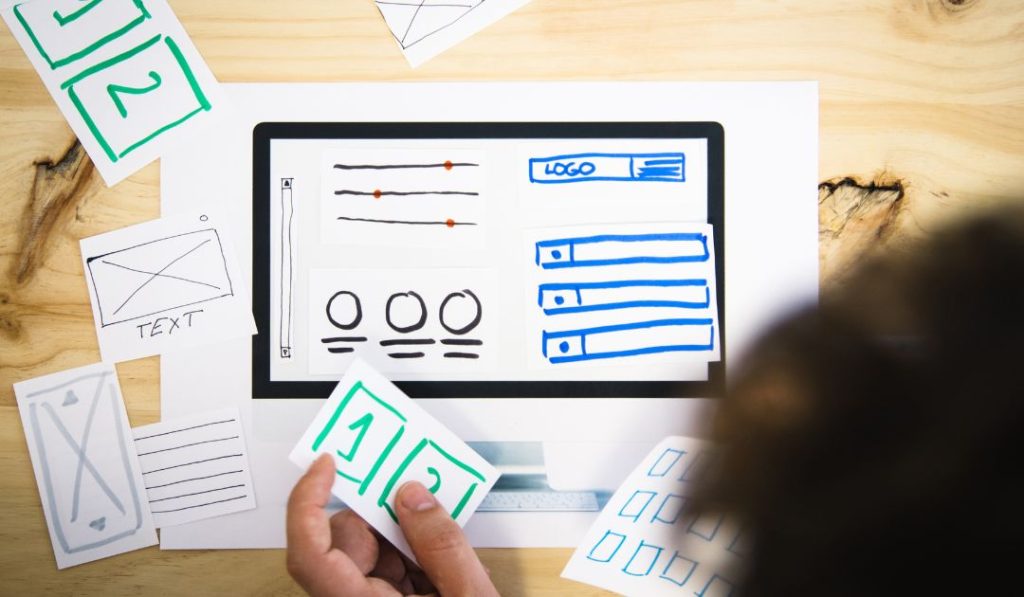
Каркас сайта — это как бы скелет вашего сайта, показывающий в общих чертах, где будет располагаться информация. Он включает в себя визуальное представление о навигации и общем дизайне вашего сайта. С помощью каркаса клиенты получают представление о том, как будет функционировать сайт. Но часто каркас не включает в себя цветовые схемы или элементы визуального дизайна.
Вы увидите некоторую структуру, где будут располагаться изображения или иконки, а также общее представление о заголовках и длине основного текста. Еще один элемент, который вы можете увидеть на каркасе, — это место для отзывов, свидетельств или похвалы.
Принципиальная схема помогает дизайнеру сайта совместно с клиентом найти правильный макет и структуру меню, отвечающие его потребностям, не зацикливаясь на том, какая фотография куда подходит или насколько идеально цвет сочетается с брендом.
Каркасная схема снимает фокус с контента и ставит его на первое место в работе с клиентом. Слова, изображения и призывы к действию появляются на более позднем этапе. Если бы контент был на сайте, вам было бы сложнее просмотреть его и дать свои отзывы, потому что он отвлекает внимание от структуры и потока сайта.
Разработка веб-сайта — это трудоемкая и утомительная работа. И если бы разработчик потратил много часов на создание функционального дизайна сайта для вашего обзора до создания схемы или макета, а вам бы он не понравился, дизайнеру пришлось бы начинать все заново. Это привело бы к огромным потерям времени и денег.
Проволочные схемы помогают убедиться, что вы и ваш дизайнер находитесь на одной волне. Вы увидите видение дизайнера и сможете поделиться своим, чтобы избежать недопонимания и затягивания сроков запуска сайта.
Разработка сайта включает в себя три отдельных этапа:
С каждой фазой процесса внесение изменений в дизайн становится все более сложным, трудоемким и дорогостоящим. Именно поэтому ранние этапы так важны для скорости и успеха вашего проекта.
Использование каркаса также помогает продвигать проект, пока вы подбираете изображения и работаете с квалифицированным копирайтером над созданием контента. Это дает вам и вашей команде копирайтеров основу для работы, чтобы вы заполнили пустые места каркаса динамичными, привлекательными копиями и визуальными эффектами.
К счастью, вам не придется слишком много беспокоиться о закулисных аспектах создания электронных схем. Но большинство дизайнеров используют Adobe Photoshop и In-Design для создания электронных схем. Они настраивают каждый макет в соответствии с продуктами и услугами клиента.
В зависимости от выбранной вами услуги, схема может быть полностью индивидуальной или основываться на высококачественном шаблоне WordPress.
Даже если вы выбрали тему WordPress в качестве шаблона, команда дизайнеров и разработчиков может внести в нее множество изменений. И за эту услугу стоит заплатить, потому что команда использует оптимизированные темы, которые удаляют нежелательный код или код, который может сделать вас уязвимым для взлома или кибератаки. Этот код доступа также может сильно замедлить работу вашего сайта, если вы запустите его без специалиста.
Хотя WordPress — это феноменальный сервис, у него есть свои недостатки и слабые места, для устранения которых вам понадобится специалист.
Это зависит от конкретного дизайнерского агентства, но, как правило, занимает не более 4-7 рабочих дней после того, как вы обсудили цели и ожидания от вашего сайта. Таким образом, сроки начинаются только после того, как вы обсудите с командой детали того, что работает и не работает в вашем текущем решении, и что вы надеетесь получить от нового проекта по созданию сайта.
Не стоит торопиться с созданием каркаса, поскольку он закладывает прочный фундамент для проекта дизайна и разработки веб-сайта.
Многие агентства предлагают бесплатный каркас сайта, чтобы показать вам свою работу. Как правило, это только схема одной страницы вашего сайта. Полные проекты wireframing предлагают различные макеты страниц — от домашней страницы до страницы товара.
Но если вы хотите, чтобы дизайнер продолжал делать макеты других страниц вашего сайта без полного обязательства, вам, скорее всего, придется заплатить за эту услугу. Одного бесплатного эскиза должно быть достаточно, чтобы понять, понравится ли вам работать с этим агентством. Если это не так, то самое время обратиться за помощью:
После просмотра схемы сайта вы, скорее всего, увидите макет. Он заполняет детали, которых не хватало в каркасе. Теперь в макете вы увидите:
На этом этапе вы будете иметь представление о том, как будет выглядеть ваш сайт, когда он заработает. Однако она еще не будет функциональной. Это будет статичное изображение, так что не ждите, что по нему можно будет кликать.
Как только вы достигнете этой фазы, вы окажетесь в захватывающей части проекта по созданию сайта. Это потому, что ваш сайт оживает с помощью цветов, фотографий и текста.
И после утверждения макета ваш сайт может перейти на стадию разработки. Тем не менее, вы должны чувствовать себя свободно, чтобы предложить обратную связь здесь. Возможно, вам не нравится, как определенный цвет отображается на сайте. Или вы хотели бы протестировать разные шрифты. Сейчас самое время высказать свои пожелания, поскольку внести изменения сейчас гораздо проще, чем после того, как сайт перейдет в стадию разработки.

В идеале вы должны нанять агентство цифрового маркетинга, которое владеет навыками как дизайна, так и разработки сайтов. Наем дизайнера и отдельного агентства по разработке может привести к рассогласованию. И, честно говоря, вам придется больше работать. Отдельные подрядчики могут также означать более высокие расходы на проект.
Слишком большое количество сторон может означать, что одна из них ждет от другой наступления следующего этапа. Такая зависимость может привести к сбоям в общении или путанице в том, кто за что отвечает на протяжении всего срока разработки сайта.
Если вы работаете с агентством, вам, скорее всего, будет назначен менеджер проекта, который будет следить даже за самыми незначительными деталями проекта. Это помогает двигаться вперед и предотвращает перебои в общении. У вас будет единый контактный центр, и менеджер проекта может отправить вам сообщение, если команда ждет от вас чего-то.
Работа с агентством означает, что вы нанимаете сразу целую команду специалистов. Убедитесь, что вы ознакомились с предыдущими проектами компании и прочитали отзывы, прежде чем подписывать контракт. Все агентства по дизайну и разработке сайтов не одинаковы. Вы получаете то, за что платите. New Light Digital — это агентство цифрового маркетинга полного цикла, в котором работают специалисты по дизайну и разработке сайтов. У нас также есть проверенные результаты в области SEO, которые помогут клиентам найти вас в Интернете и увеличить трафик на соответствующие страницы. Запросите бесплатное предложение прямо сейчас.
Читать далее: