
Узнайте больше об отзывчивый веб-дизайн и о том, как он помогает адаптировать ваш сайт под все устройства в лучшем виде.
Отзывчивый веб-дизайн уже давно перестал быть трендом или шумихой. Очевидно, что сайты, которые плавно адаптируются к устройству пользователя, останутся в прошлом. Но некоторым маркетологам и владельцам малого бизнеса все еще сложно обеспечить настоящий отзывчивый дизайн.
Сегодня вы не можете разрабатывать дизайн только для настольных и мобильных устройств. Устройства бывают разных размеров, поэтому вам нужно создавать сайты, которые будут отлично смотреться на следующих устройствах:
Создание хорошего пользовательского опыта — залог высокой конверсии сайта и наилучших шансов на привлечение новых клиентов. Это полное руководство по отзывчивым веб-сайтам поможет вам подготовиться к созданию ценного опыта, который понравится клиентам.
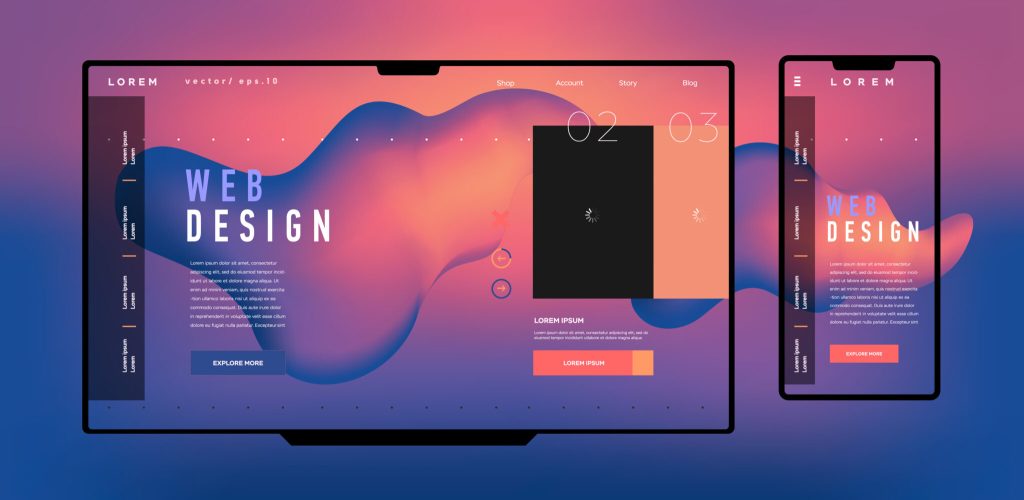
Отзывчивый веб-дизайн — это сайт, который адаптируется к различным размерам экрана. Если для настольной версии сайта можно использовать несколько колонок, то мобильный сайт, скорее всего, будет иметь одну колонку, а версия для планшетов — одну или две колонки в зависимости от размера планшета.
По сути, когда ваш сайт использует отзывчивый дизайн, он обеспечивает индивидуальный опыт в зависимости от устройства пользователя.
Отзывчивый дизайн отличается от адаптивного дизайна. В то время как отзывчивый дизайн отображает различные изображения, адаптивный дизайн показывает совершенно разные версии одного и того же сайта. Хотя каждый из них представляет собой решение, позволяющее сделать так, чтобы сайты отлично выглядели на всех устройствах, функционируют они по-разному.
Веб-сайты с отзывчивым дизайном используют один и тот же файл дизайна для отображения сайта, но код CSS адаптируется к размеру экрана. Однако адаптивный сайт оценивает устройство, с которого осуществляется доступ к сайту, и затем выбирает шаблон для этого устройства.

Оценивая целесообразность редизайна веб-сайта для вашей компании, обратите внимание на следующие преимущества отзывчивых веб-сайтов.
Да, WordPress — это чрезвычайно гибкая платформа, которая обеспечивает простоту обслуживания и скорость запуска сайта. Но вы должны помнить, что отзывчивость вашего сайта будет сильно зависеть от темы, которую вы используете. И когда тенденции или методы дизайна изменятся, вам, возможно, придется вручную вносить изменения в вашу тему, чтобы обновить ее, если только издатель не решит сделать обновления за вас.
Вы можете узнать, насколько хорошо ваша тема WordPress адаптируется к различным устройствам, используя Chrome Developer Tools.
При использовании бесплатных шаблонов WordPress следует обратить внимание на то, что они могут работать довольно медленно. Это связано с тем, что в них содержится избыточный код для удовлетворения потребностей различных брендов и случаев использования. Несмотря на более высокую стоимость, лучше заплатить дизайнеру сайта за его услуги и знать, что это вернется к вам в виде нового бизнеса благодаря улучшению SEO-ранга, пользовательского опыта и скорости работы сайта.
Проектирование для наиболее распространенных размеров экранов
Один из аспектов разработки дизайна для различных размеров экранов — это понимание этих экранов и выбор «отзывчивых точек разрыва». Вот обзор наиболее распространенных размеров экранов от самого маленького до самого большого.
Дизайнеры, использующие подход mobile-first, начинают с самого маленького дизайна, а затем предлагают более крупные варианты. Таким образом, вы не уменьшаете полноразмерный сайт и не наблюдаете, как размер шрифта становится слишком маленьким или ограничивается до такой степени, что медиа больше не помещается.
При создании отзывчивого дизайна вашего сайта учитывайте эти советы, чтобы получить максимальную отдачу от проекта.
Если вы будете ориентироваться на самые большие и самые маленькие размеры экрана, в итоге у вас получится отличный сайт для разных размеров. Начиная с самого маленького экрана, вы можете быть уверены, что ваш сайт будет хорошо отображаться на небольших мобильных устройствах. Тогда вы сможете получить больше творческой свободы при разработке сайта для настольных компьютеров.
Разрабатывая дизайн для небольших экранов, не забывайте, что пользователи будут перемещаться по сайту с помощью кликов и пролистывания. Выпадающие или расширяющиеся меню, а также сложные анимации будут более сложными для навигации с мобильных устройств.
Сложно разработать сайт для каждого видового экрана. Вместо этого лучше ориентироваться на несколько видовых экранов и тестировать сайт с помощью различных точек разрыва.
Посмотрите, что происходит между точками разрыва. Это позволит убедиться, что колонки сворачиваются так, как нужно, и что сайт отлично выглядит даже на больших смартфонах или маленьких планшетах, которые не вписываются в нормы. Создайте дополнительные эскизы для тех, кто находится между точками разрыва, и протестируйте сайт еще раз.
Добавьте на свой сайт кнопку обратной связи. Часто они находятся в верхнем или нижнем правом углу. Таким образом, если у пользователя возникнут сложности или он увидит возможности для улучшения, вы будете готовы принять его отзывы.
Проводите частые тесты юзабилити или следите за изменениями в тенденциях посещаемости сайта. Изменения в посещаемости сайта и тенденциях могут подсказать вам, что что-то уже не работает так, как раньше, или что что-то в вашем отзывчивом дизайне нуждается в доработке.
Создание отзывчивого веб-сайта требует глубоких технических знаний. Веб-дизайнеры годами оттачивают свое мастерство и следят за изменениями и тенденциями в дизайне сайтов. Вместо того чтобы пытаться сделать это самостоятельно, вам следует нанять квалифицированное агентство по разработке веб-сайтов. А если вы решили переделать свой сайт, то разумнее всего обратиться в агентство, которое знает, как создать сайт, оптимизированный для поисковых систем.
New Light Digital — это агентство цифрового маркетинга с огромным опытом в области веб-дизайна и разработки, SEO, PPC, контент-маркетинга и многого другого. Мы можем помочь вам с каждым аспектом вашего сайта — от дизайна до контента. Запланируйте бесплатную консультацию прямо сейчас, чтобы начать работу над проектом.
Дополнительная литература: