
Dacă nu ați lucrat niciodată la o proiectare a unui site, o parte din terminologie și procese s-ar putea să vă pară străine. Un element despre care designerul de site-uri ar putea discuta cu dvs. este un wireframe. Vedeți în continuare rolul wireframes în dezvoltarea și designul web. Un wireframe vă ajută să vizualizați un […]
Dacă nu ați lucrat niciodată la o proiectare a unui site, o parte din terminologie și procese s-ar putea să vă pară străine. Un element despre care designerul de site-uri ar putea discuta cu dvs. este un wireframe. Vedeți în continuare rolul wireframes în dezvoltarea și designul web.
Un wireframe vă ajută să vizualizați un site înainte ca acesta să fie complet funcțional. În acest fel, puteți oferi feedback echipei de design înainte ca aceasta să ajungă prea departe în dezvoltarea site-ului dvs.
Iată o privire asupra a ceea ce trebuie să știți despre wireframe-uri și la ce să vă așteptați în timpul proiectului dvs. de design web.
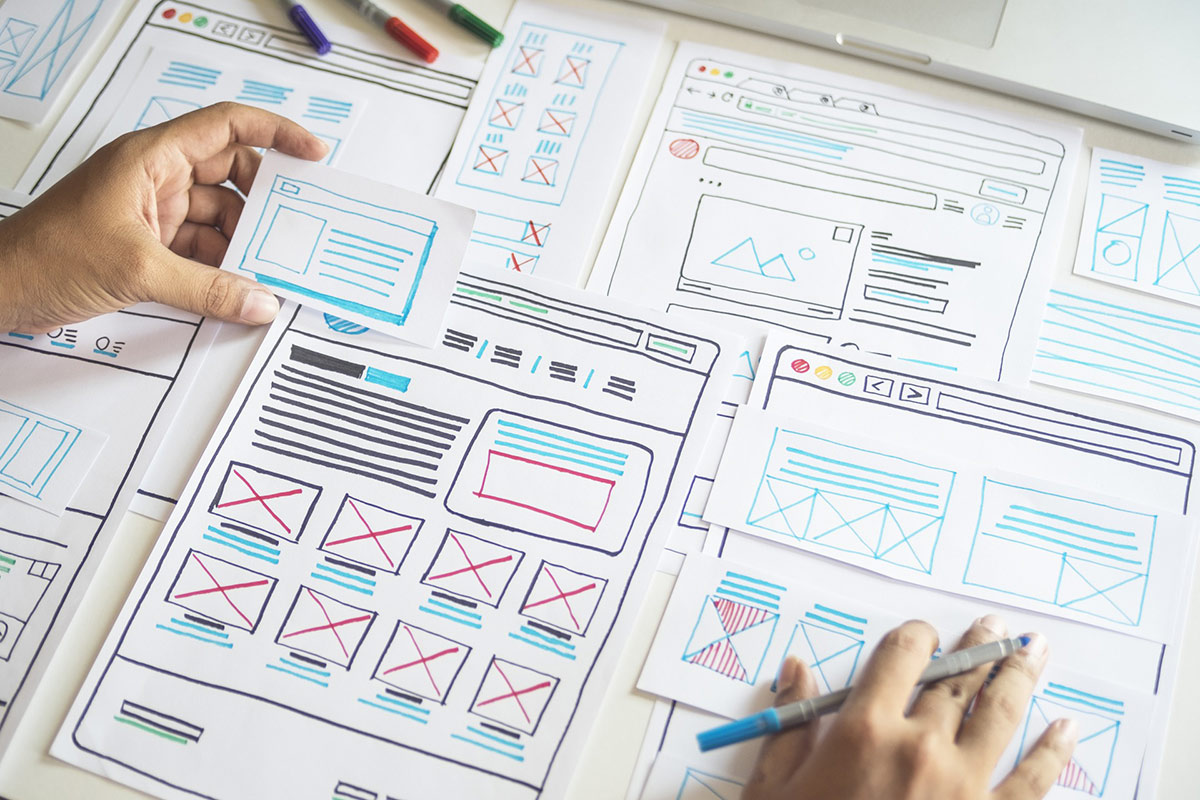
Un wireframe este o versiune simplă în alb și negru a aspectului site-ului dvs. Aceasta prezintă elementele cheie ale paginii, caracteristicile și locațiile pentru apelurile la acțiune. Într-un fel, este o schiță pentru site-ul dvs.
Scopul unui wireframe este să se concentreze pe structura site-ului dvs. Aceasta înseamnă că, probabil, nu va avea fonturile, culorile sau logo-ul dvs. specifice.
Wireframele nu vor funcționa în întregime ca site-ul dvs. final. Ele sunt ca un prototip care vă arată modul în care formatul și elementele se vor îmbina pe site-ul dvs.
În acest stadiu, este posibil ca designerul dvs. să aibă unele lacune în ceea ce privește conținutul, cum ar fi fotografiile care urmează să apară pe site, dar vă poate arăta unde vor merge acestea și dimensiunile în care vor fi afișate. Vizionarea wireframe-ului vă poate ajuta să explicați designerului site-ului viziunea dvs. pentru site.
Revizuirea unui wireframe înainte de finalizarea designului site-ului dvs. are multe beneficii mari. Aceste beneficii includ următoarele:
Dacă aveți o viziune pentru site-ul dvs. și abilitățile de proiectare necesare pentru a o realiza, puteți lua în considerare furnizarea unui wireframe dezvoltatorului dvs. de site-uri pentru revizuire.
Există mai multe instrumente remarcabile care vă ajută să dați viață viziunii dvs. și să vă comunicați așteptările în timpul unui proiect de site. Iată o privire asupra unora dintre cele mai utile instrumente pentru a vă clarifica obiectivele de proiectare:
Înainte ca designerul dvs. să se apuce de un wireframe, acesta va începe cu un interviu aprofundat cu clientul. Acest lucru le oferă informații cheie despre afacerea dvs. și despre ceea ce contează cel mai mult pentru operațiunile dvs.
Dacă aveți deja un site, fiți cât se poate de deschis și onest cu designerul dvs. de site-uri cu privire la ceea ce funcționează și ceea ce trebuie îmbunătățit din ceea ce aveți deja.
Explicați cât de bine puteți cine este afacerea dvs., ce valori aveți și ce caută clienții atunci când vă caută afacerea. Acest lucru îl va ajuta pe designerul dvs. să înțeleagă cele mai importante elemente ale afacerii dvs. pentru a vă structura site-ul în funcție de nevoile afacerii.
New Light Digital este o agenție profesională de marketing digital care oferă design și dezvoltare de site-uri. Solicitați o ofertă de proiect gratuită sau programați o consultație pentru a afla mai multe despre serviciile noastre.