
Wondering what to expect during a web design project? Here’s everything you need to know about wireframes and the use cases for them.
If you’ve never worked on a website design project, some of the terminology and processes might seem foreign to you. One item that your website designer might discuss with you is a wireframe. See below the role of wireframes in web design and development.
A wireframe helps you visualize a website before it’s fully functional. That way, you can provide feedback to your design team before they get too far into developing your website.
Here’s a look at what you need to know about wireframes and what to expect during your web design project.
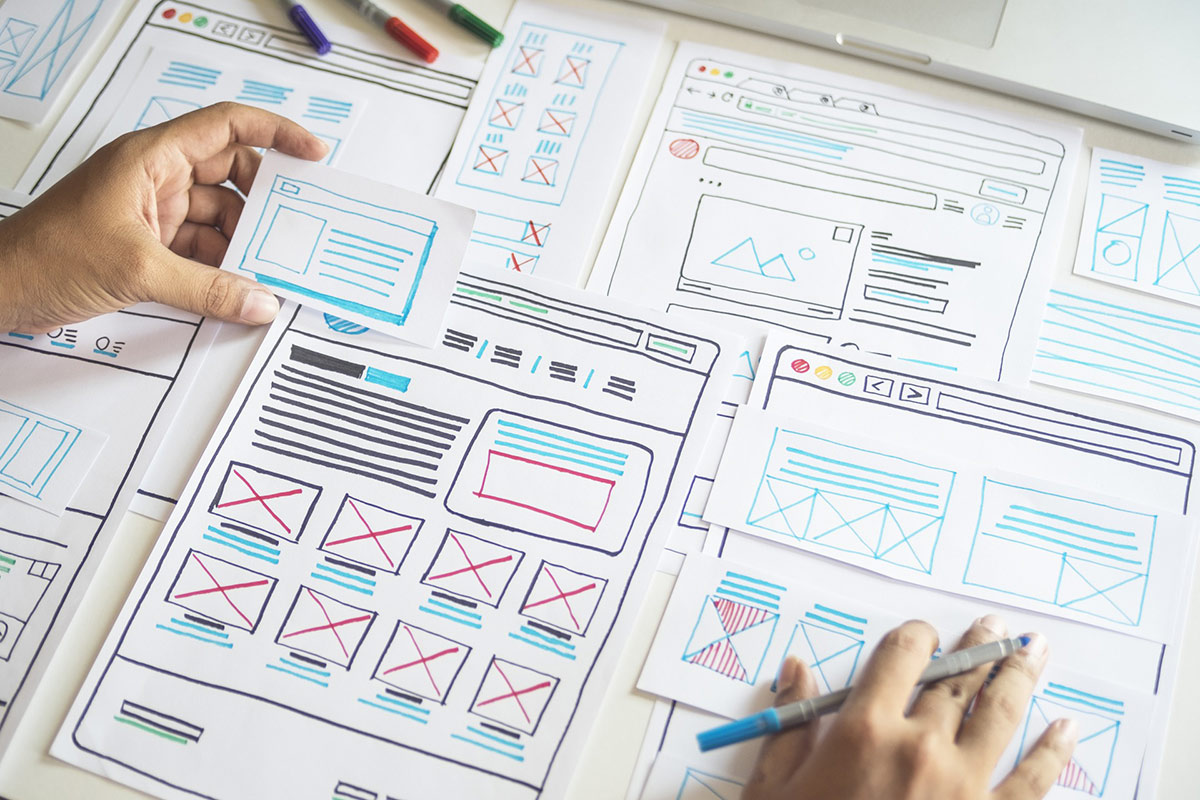
A wireframe is a simple black and white version of your website layout. It shows key page elements, features and locations for calls to action. In a sense, it’s like a blueprint for your website.
The goal of a wireframe is to focus on your website’s structure. That means that it will likely not have your specific fonts, colors or logo.
Wireframes will not act entirely like your final website. They’re like a prototype that shows you how the formatting and elements will come together on your site.
At this stage, your designer might have some gaps in content, such as photos to feature on your site, but can show you where they’ll go and the dimensions they’ll be displayed in. Seeing the wireframe might help you explain your vision for the site to your website designer.
Reviewing a wireframe before finalizing your website’s design has many great benefits. These benefits include the following.
If you have a vision for your website and the design skills to make it come to life, you can consider providing a wireframe to your website developer for review.
There are several outstanding tools to help you bring your vision to life and communicate your expectations during a website project. Here’s a look at some of the most helpful tools for making your design goals clear.
Before your web designer can get started on a wireframe, they’ll start with an in-depth client interview. This provides them key insights into your business and what matters most to your operations.
If you already have a website, be as open and honest with your website designer as you can be about what works and what needs improvements from what you already have.
As best you can, explain who your business is, what you value and what your customers are looking for when they seek out your business. This will help your designer understand the most important elements of your business to structure your website according to your business needs.
New Light Digital is a professional digital marketing agency providing website design and development. Get a free project quote or schedule a consultation to learn more about our services.