
Have you been wondering what is a website wireframe and how website design and development agencies use them? Here’s an in-depth overview.
When starting a website development project, clients often ask “what is a website wireframe?” That’s a great question and understanding how this tool helps prepare for a successful website development project will guide you in ensuring a successful project.

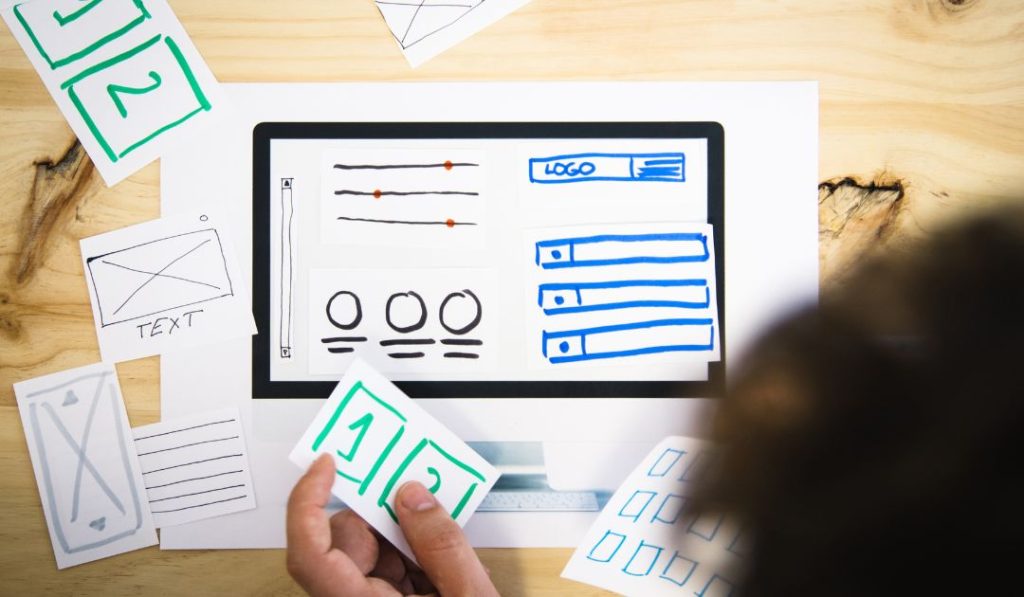
A website wireframe is like a skeleton of your website showing generally where information will be. It includes a visual of your website’s navigation and general design. With the wireframe, customers get an idea of how the website will function. But the wireframe often does not include color schemes or visual design elements.
You’ll see some structure for where images or icons will be as well as a general idea of headlines and body text length. Another element you might see within the wireframe is a placeholder for reviews, testimonials or accolades.
A wireframe helps a website designer work with clients to find the right layout and menu structure to meet their needs without getting bogged down about which photo goes where or how perfect a color fits the brand.
The wireframe removes the focus from the content and places it on the customer experience first. Words, images and calls to action come at a later phase. If the content was on the website, it would be more challenging for you to review and provide feedback on because it takes your focus from the website’s flow and structure.
Website development is time-consuming and tedious work. And if a developer were to undergo many hours of work to create a functional website design for your review before wireframing or mock-ups and you didn’t like it, the designer would have to start all over again. This would lead to a huge waste of time and money.
Wireframes help ensure you and your designer are on the same page. You’ll see the designer’s vision and have a chance to share yours to prevent miscommunication and the chance of elongating the website launch timeframe.
Website development includes three distinct phases:
With each phase of the process, making changes to the design become more challenging, time-consuming and expensive. That’s why the early phases are so important to the speed and success of your project.
Using a wireframe also helps keep the project moving while you select images and work with a skilled copywriter to build out your content. It gives you and your copywriting team a framework to work from so that you’re filling in the wireframe’s blank spots with dynamic, engaging copy and visuals.
Thankfully, you won’t have to worry too much about the behind-the-scenes aspects of wireframing. But most designers use Adobe Photoshop and In-Design to create wireframes. They customize each layout to meet the client’s products and services.
Depending on the service you’ve chosen, the wireframe might be completely custom or it might be based on a high-quality WordPress template.
Even if you’ve chosen to use a WordPress theme as your template, there are plenty of customizations that the design and development team can work with you on. And it’s worth paying for this service because the team uses optimized themes that remove junk code or code that could leave you susceptible to hacks or cyberattacks. This access code can also slow your website immensely if you launch the website without an expert.
While WordPress is a phenomenal service, it still has its gaps and weaknesses that you’ll want an expert to shore up.
This will vary somewhat from one design agency to another, but generally, it takes no more than 4-7 business days after you’ve discussed your goals and expectations for your website. So the timeline doesn’t start until you’ve had an initial discussion with the team to share details about what works and doesn’t work about your current solution or what you’re hoping to gain with your new website development project.
You don’t want to rush the wireframe process because it sets a firm foundation for your website design and development project.
Many agencies offer a free website wireframe to show you their work. Generally, this is only a wireframe for one page of your website. Complete wireframing projects offer various page layouts for everything from your home page to a product page.
But if you want to have the designer continue wireframing other pages of your website without a full commitment, you’ll likely have to pay for that service. Getting the one free wireframe should be enough to tell you whether you’ll enjoy working with the website agency. If it isn’t, it’s time to ask for:
Once you’ve reviewed a website wireframe, you’ll likely see a mock-up. This fills in details that the wireframe was missing. Within the mockup, you’ll now see:
At this phase, you’ll have a better idea of what your webpage will really look like once it’s live. However, it won’t be functional just yet. It will be a static image so don’t expect to click around.
Once you reach this phase, you’re at an exciting part of your website development project. That’s because your website is coming to life with colors, photos and text.
And upon approval of the mock-up, your website can move to the development phase. However, you should feel free to offer feedback here. Perhaps you don’t like the way a certain color shows up on the site. Or you’d prefer to test different fonts. Now is the time to voice those concerns as it is much easier to make changes now than it will be once the website goes to the development phase.

Ideally, you’ll hire a digital marketing agency that is skilled in both website design and development. Hiring a designer and a separate development agency can lead to disconnects. And frankly, it’s more for you to manage. Separate contractors can also mean higher expenses for the project.
Too many parties involved can mean that one is waiting on the other for the next phase to move forward. Those dependencies can lead to communication breakdowns or confusion on who is in charge of what throughout the website development timeline.
When you work with an agency, you’re also likely assigned a project manager who oversees even the most minute project details. This helps keep things moving and prevents communication breakdowns. You’ll have a single point of contact and the project manager can send you a message when the team is waiting on you for something.
Working with an agency basically means you’re hiring a team of experts all at once. Just be sure you’ve reviewed previous projects the company has completed and read up on reviews before signing a contract. All website design and development agencies are not created equal. You get what you pay for with these companies.New Light Digital is a full-service digital marketing agency with website design and development experts. We also have a proven track record of SEO results that can help customers find you online and boost traffic to relevant pages. Request a free quote now.
Further reading:
Your article is very helpful. Thanks for sharing.